JSF Ders29 - Data Tables ( Veri Tabloları )

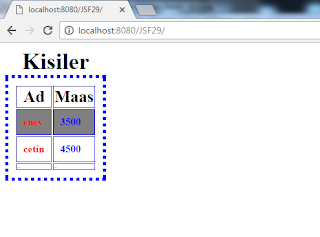
Data Tables ( Veri Tabloları) Html tabloları oluşturmak için kulllanılır. Array, List, Collection, ResultSet, Result, DataModelden oluşturulabilir. <h:dataTable var="degisken" value="#{sinifIsmi.ornekDizi}" border="…"> <h:column>#{degisken.ozellik1}</h:column> <h:column>#{degisken.ozellik2}</h:column> … </h:dataTable> dataTableda her kolon column ile belirtilir. Ayrıca her kolona bir başlık oluşturulabilir. Kolona başlık facet tagıyla oluşturulur. <h:column> <f:facet name="header">Kolon Basligi</f:facet> #{degisken.ozellik1} </h:column> dataTableda genel bir tablo başlığı oluşturulabilir.Tablo başlığı caption tagıyla oluşturulur. <h:dataTable var="degisken" value="#{sinifIsmi.ornekDizi}" border="…"> <f:facet name="caption">Tablo Basligi </