JSF Ders24 - Event Handling (Olay İşleme)
Event Listener çeşitleri
- ActionListener
- ValueChangeListener
<h:commandButton value="sunuYap" actionListener="#{test.sunuYap}/> |
//………….. } |
- actionun genelde amacı bean doldurmak ve navigation işlemi yapmaktır. actionListenerın amacı sadece olayı işlemektir. (İsteğe göre bean doldurulabilir veya doldurulmayabilir. Doğrudan olmasa da dolaylı yollarla navigation işlemi yapılabilir veya hiç yapılmayabilir.)
- action içerisine yazılan metot String return tiplidir ve bu return değeri sayesinde navigation işlemi yapar. actionListener metodu void return tiplidir ActionEvent argümanı alır ve belli bir görevi yerine getirir.
- action ile yeni bir sayfaya yönelim olur, actionListener ise sadece sayfa yenilenir.
<h:commandButton value="sunuYap" immediate ="true" actionListener="#{test.sunuYap}/> |
valueChangeListener
- onclick=submit()
- onchange=submit()
package test; import java.io.Serializable; import javax.faces.bean.ManagedBean; import javax.faces.bean.SessionScoped; import javax.faces.event.ActionEvent; import javax.faces.event.ValueChangeEvent; @ManagedBean @SessionScoped public class Test implements Serializable { public String yaziBoyutu = "orta"; public String italik = "italik_F"; public String kalin = "kalin_F"; public String yazi="varsayilan yazi"; public String renk="siyah"; public String[] renkler={"siyah","mavi","kirmizi","mor"}; public void onay(ActionEvent e) { //form gönderilmiş oldu. } public String getYazi() { return yazi; } public void setYazi(String yazi) { this.yazi = yazi; } public void kucuk(ActionEvent e) { yaziBoyutu = "kucuk"; } public void orta(ActionEvent e) { yaziBoyutu = "orta"; } public void buyuk(ActionEvent e) { yaziBoyutu = "buyuk"; } public void italiklik(ActionEvent e) { if (italik.equals("italik_F")) { italik = "italik_T"; } else { italik = "italik_F"; } } public void kalinlik(ActionEvent e) { if (kalin.equals("kalin_F")) { kalin = "kalin_T"; } else { kalin = "kalin_F"; } } public void renklik(ValueChangeEvent e){ renk=e.getNewValue().toString(); } public String getYaziBoyutu() { return yaziBoyutu; } public void setYaziBoyutu(String yaziBoyutu) { this.yaziBoyutu = yaziBoyutu; } public String getItalik() { return italik; } public void setItalik(String italik) { this.italik = italik; } public String getKalin() { return kalin; } public void setKalin(String kalin) { this.kalin = kalin; } public String getRenk() { return renk; } public void setRenk(String renk) { this.renk = renk; } public String[] getRenkler() { return renkler; } public void setRenkler(String[] renkler) { this.renkler = renkler; } }
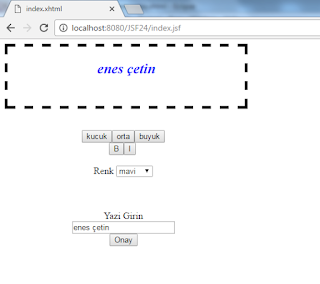
index.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <h:head> <title>index.xhtml</title> <h:outputStylesheet library="css" name="stil.css"/> </h:head> <h:body> <h:form> <div class="cikti"> <p class="#{test.yaziBoyutu} #{test.kalin} #{test.italik} #{test.renk} yazici" > <h:outputText value="#{test.yazi}"/> </p> </div> <br/><br/> <div class="butonlar"> <h:commandButton value="kucuk" immediate="true" actionListener="#{test.kucuk}" /> <h:commandButton value="orta" immediate="true" actionListener="#{test.orta}" /> <h:commandButton value="buyuk" immediate="true" actionListener="#{test.buyuk}" /><br/> <h:commandButton value="B" immediate="true" actionListener="#{test.kalinlik}" /> <h:commandButton value="I" immediate="true" actionListener="#{test.italiklik}" /> <br/><br/> Renk <h:selectOneMenu onchange="submit()" valueChangeListener="#{test.renklik}"> <f:selectItems value="#{test.renkler}"/> </h:selectOneMenu> </div> </h:form> <h:form> <div class="butonlar"> <br/><br/> Yazi Girin<br/> <h:inputText value="#{test.yazi}"/><br/> <h:commandButton value="Onay" actionListener="#{test.onay}"/> </div> </h:form> </h:body> </html>
stil.css
@CHARSET "UTF-8"; .kucuk { font-size: 10px; } .orta { font-size: 16px; } .buyuk { font-size: 24px; } .kalin_F { } .kalin_T { font-weight: bold; } .italik_F { } .italik_F { font-style: italic; } .siyah{ color:black; } .mavi{ color:blue; } .kirmizi{ color:red; } .mor{ color:purple; } .cikti{ border:5px dashed black; height:100px; width:400px; text-align:center; } .butonlar{ height:100px; width:400px; text-align:center; }




Yorumlar
Yorum Gönder